
This page demonstrates some common animation effects that are easy to do in Flash CS4 and CS5. You can download the FLA files here and then play around with them on your own. (Note: CS4 files work fine in CS5.)
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.
The animated effects shown above are all done on the Timeline, using the Properties panel to change the symbol of Bobo. Download the FLA (72 KB: CS4).
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.
The animated effects shown above were created using the Motion Presets panel. These examples give you an idea of the versatility possible with Flash. Download the FLA (160 KB: CS4).
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.

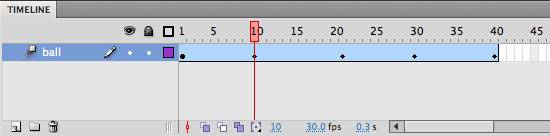
The bouncing ball is the typical first animation that people try with Flash. You can get this right very quickly! Download the FLA (80 KB: CS4).
Tutorial: Create a simple animation
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.

Making the bouncing ball squish down on impact takes some effort. (Frankly, I think this was easier in earlier versions of Flash.) But with practice, this becomes relatively easy too. Download the FLA (84 KB: CS4).
I used both the Free Transform tool and the Transform panel to squish the ball. A third transform option in Flash is to use the Modify menu.
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.

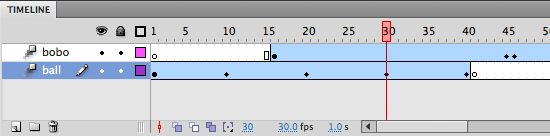
Animating two different symbols requires two layers in the Timeline, as shown above. Timing and interaction become relatively easy with practice. Playing with Flash is the best way to learn! Download the FLA (96 KB: CS4).
Tutorial: Animating two symbols
For related tutorials, see the Animation Basics index page.
This work is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 License. To attribute this work, include my name, Mindy McAdams, and a link to this page.
To contact me, please visit my home page.