
This page demonstrates some common script for buttons in Flash CS4 and CS5. You can download the FLA files here and then play around with them on your own. (Note: Most CS4 files work fine in CS5.)
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.
The two buttons above demonstrate the most basic ActionScript: stop(); and play();
> Download the FLA (88 KB: CS4)
start_btn.addEventListener(MouseEvent.CLICK, startMove);
stop_btn.addEventListener(MouseEvent.CLICK, stopMove);
function startMove(e:MouseEvent):void {
play();
}
function stopMove(e:MouseEvent):void {
stop();
}You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.
The two buttons above change the position of the starfish each time you click.
> Download the FLA (36 KB: CS4).
function goUp(e:MouseEvent):void {
starfish_mc.y = starfish_mc.y - 10;
}
function goDown(e:MouseEvent):void {
starfish_mc.y = starfish_mc.y + 10;
}
up_btn.addEventListener(MouseEvent.CLICK, goUp);
down_btn.addEventListener(MouseEvent.CLICK, goDown);
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.
The two buttons above change the size of the starfish each time you click.
> Download the FLA (40 KB: CS4).
function goUp(e:MouseEvent):void {
starfish_mc.width += 10;
starfish_mc.height += 10;
}
function goDown(e:MouseEvent):void {
starfish_mc.width -= 10;
starfish_mc.height -= 10;
}
up_btn.addEventListener(MouseEvent.CLICK, goUp);
down_btn.addEventListener(MouseEvent.CLICK, goDown);
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.

The script on the two buttons above is very useful, because you don't need to put a stop(); on every frame in the sequence -- just one, on Frame 1. You can throw together a simple slideshow very quickly with this script.
> Download the FLA (44 KB: CS4).
stop();
function goNext(e:MouseEvent):void {
nextFrame();
}
function goBack(e:MouseEvent):void {
prevFrame();
}
next_btn.addEventListener(MouseEvent.CLICK, goNext);
back_btn.addEventListener(MouseEvent.CLICK, goBack);
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.
This gives you an idea of how an annotated map might work: Roll over the marker, and you'll see some pop-up information about a place. Then CLICK the marker to open a new Web page.
> Download the FLA (68 KB: CS4).
hippodrome_mc.visible = false; // hides the info panel
// set the URL
var linktoHipp:URLRequest = new URLRequest("http://www.thehipp.org/");
hipp_btn.addEventListener(MouseEvent.MOUSE_OVER, openHipp);
hipp_btn.addEventListener(MouseEvent.CLICK, gotoHipp);
function openHipp(e:MouseEvent):void {
hippodrome_mc.visible = true; // shows the info panel
hipp_btn.addEventListener(MouseEvent.MOUSE_OUT, closeHipp);
}
function closeHipp(e:MouseEvent):void {
hippodrome_mc.visible = false;
hipp_btn.removeEventListener(MouseEvent.MOUSE_OUT, closeHipp);
}
function gotoHipp(e:MouseEvent):void {
navigateToURL(linktoHipp, "_blank"); // open the URL
}Oh, yes, the mouse does more than click -- and with your EventListeners at the ready, you can detect whatever that pesky mouse is doing.
You need to upgrade your Flash player (v.9 or later) to view the examples. You will need to have JavaScript enabled also.
Here we have a verbose method for providing different text based on which button is clicked. Text can also be loaded from external sources or captured from user inputs.
> Download the FLA (76 KB: CS4).
function goEnglish(e:MouseEvent):void {
message_txt.text = "My favorite fruits are pineapple, bananas and mangos.";
}
function goSpanish(e:MouseEvent):void {
message_txt.text = "Mis frutas favoritas son piñas, plátanos y mangos.";
}
function goMalay(e:MouseEvent):void {
message_txt.text = "Buah kegemaran saya nanas, pisang dan mangga.";
}
function goFrench(e:MouseEvent):void {
message_txt.text = "Mes fruits préférés sont l’ananas, des bananes et des mangues.";
}
eng_btn.addEventListener(MouseEvent.CLICK, goEnglish);
span_btn.addEventListener(MouseEvent.CLICK, goSpanish);
malay_btn.addEventListener(MouseEvent.CLICK, goMalay);
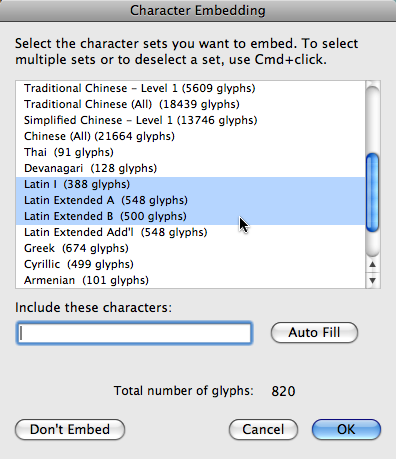
fr_btn.addEventListener(MouseEvent.CLICK, goFrench);Note that to view the accented letters, you'll need to use character embedding, as seen below. When you have created a dynamic text field on the Stage, you will have access to this list through the Properties panel. (CS5 is more demanding about embedding characters when using dynamic text.)

If you would like more information about EventListeners and functions in AS3, please see this tutorial.
This work is licensed under a Creative Commons Attribution-Noncommercial-No Derivative Works 3.0 License. To attribute this work, include my name, Mindy McAdams, and a link to this page.
To contact me, please visit my home page.