
A pop-up or slide-out panel showing information is one of the most common features in journalism packages. Below you can see two different examples of this functionality.
The typical way to build a panel like these is by using a Movie Clip symbol. A movie clip in Flash is a symbol with its own independent timeline. You can see an example that illustrates how a movie clip's timeline runs independently of the main timeline in the Flash movie.
In the two examples below, the main timeline is exactly the same. It is only the timeline inside the panel movie clip that is different.
You need to upgrade your Flash player (v.9 or later) to view this tutorial.
In the example above, the Info button ("i") opens the panel. It fades into view. It can be closed either by clicking the Close button on the panel or by clicking the Info button again.
In the example below, the Info button again opens the panel. This time, it slides into view. It can be closed either by clicking anywhere on the panel or by clicking the Info button again.
You need to upgrade your Flash player (v.9 or later) to view this tutorial.
To understand the structure of the clip, let's start from the bottom and work our way up.

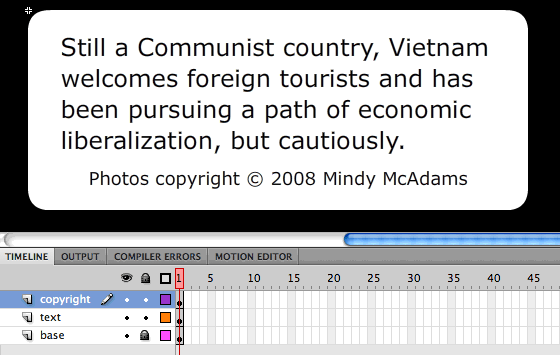
Above is a Graphic symbol in the Library in the FLA. It is exactly the same in both Flash movies seen above it. There is no motion (no tweens) and no ActionScript inside this symbol. This is the symbol that moves (fades, or slides) in the timeline of the movie clip. This is the symbol that is tweened.

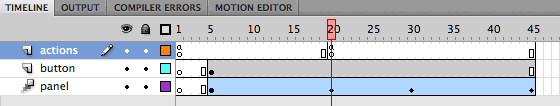
Above is the timeline inside the movie clip for the panel that fades. There is a stop(); on frame 1 and on frame 20. The Info button on the main timeline does nothing but tell THIS timeline to play. When it comes to frame 20, it stops. What happens from frame 5 to frame 20? The panel (the Graphic symbol) fades into view.
If you click the Info button again, it does the same thing it did before. It tells THIS timeline to play. And so it does -- through to frame 45 (the end) and then back to frame 1 -- where it STOPS.
The fade-in lasts for 15 frames, and the fade-out lasts for 15 frames.
This is the simplest way to control a movie clip. All you need is stop(); and play(); (sweet!).
I will discuss the Close button below.

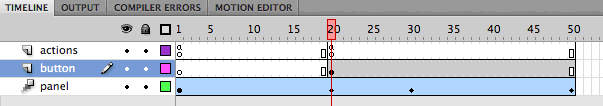
Above is the timeline inside the movie clip for the panel that slides. There is a stop(); on frame 1 and on frame 20. The Info button on the main timeline does nothing but tell THIS timeline to play. When it comes to frame 20, it stops. What happens from frame 1 to frame 20? The panel (the Graphic symbol) slides into view.
If you click the Info button again, it does the same thing it did before. It tells THIS timeline to play. And so it does -- through to frame 50 (the end) and then back to frame 1 -- where it STOPS.
The slide-in lasts for 20 frames, and the slide-out lasts for 20 frames.
You see that the two movie clip timelines in these examples are almost identical. The difference is in the tween layer -- understandably, since one fades, and the other slides.
Just like the Info button, the Close button needs to tell the movie clip timeline to play -- and nothing more than that. The placement of the stop(); actions on the movie clip timeline handle the rest. But do not forget that these are two different timelines. So the script for the Close button (close_btn), which is on frame 20 in the movie clip timeline in both examples, is:
function hidePanel(e:MouseEvent):void {
play();
}
close_btn.addEventListener(MouseEvent.CLICK, hidePanel);
By contrast, the script for the Info button (info_btn), which is on frame 1 in the MAIN timeline, is:
function showInfo(e:MouseEvent):void {
panel_mc.play();
}
info_btn.addEventListener(MouseEvent.CLICK, showInfo);
This difference in how to address a movie clip's timeline is of vital importance to controlling any clip. The location of the script is the key.
The panel movie clip in both examples has the instance name panel_mc.
In the two Flash movies at the top of this page, the Close button symbol is different inside each movie clip symbol. (The script, on the other hand, is exactly the same in both examples.)
Notice that the button is NOT inside the panel graphic symbol -- it is on a layer in the movie clip (which contains the graphic symbol).
In the fade example, the Close button is a small box with an X inside.
In the slide example, the Close button is an "invisible button" that covers the entire panel.
Making an invisible button in Flash is quite easy. It is explained in Tip: Invisible Button. Please note that in the sliding panel, it is easiest to simply copy the white panel shape from inside the panel graphic symbol and use that to make the invisible button. There is no need to use the Brush Tool if you need a regular geometric shape for an invisible button! But the principle of choosing what to cover (the Hit area), and dragging that shape to the Hit frame inside the button symbol timeline, is the same as what is shown on the Tip page.
You can download three versions of the panel FLA from this folder. Note that the photos are not included in any of these files. Flash CS4 or later required.
More ActionScript: If you need more information about how buttons and instance names work, see Flash Basics: AS3 Buttons.
Education use: This package was created as an example for my journalism students. It is not intended to be used commercially.
Use and re-use:
Building and Controlling a Sliding Panel in Flash CS4/CS5 (AS3) by Mindy McAdams is licensed under a Creative Commons Attribution-Noncommercial-Share Alike 3.0 United States License.

Updated 20 March 2011